
The Mapache Gurú Tech Stack
We tell very little about ourselves, about how we execute projects, the tools we use, our editorial policies, traffic capture strategies, monetization, etc. We don’t do it because we only have one objective, and we have our focus on a single place: to grow our projects trying to provide the greatest possible value to our users. But we are surely making a mistake, so let’s try to explain ourselves:
The context
In this article, we are going to present a very general vision of the tech stack that we use in Mapache Gurú, but before that, let’s take a look at a minimum of context with which surely you will understand better some of the decisions taken:
- We are a small development team, remote and shared with other projects with a similar stack. In addition to Mapache Gurú we take care of ¿Qué coche me compro? (the germ of Mapache Gurú), Diariomotor (the origin of everything), Meneame (the pretty girl) and The Fish (our American adventure). Lately, we have joined Adslzone, one of the most popular online technology media groups in Spain.
- It’s a web-based project.
- It’s a self-financed project.
To reach our goals we have to be very sure that every functionality that is developed is critical to the project. Developing new features can be trivial, and addictive in many cases, but if you’ve already fallen into the trap you’ll know what comes next. Each line of dispensable code is an opportunity to generate future problems, complicate migrations, integrations with other core features, etc, in short, a huge impediment to the proper evolution of the project.
To write fewer lines of code we need to rely also on third parties, external tools and other service providers that complement us: AWS, Sentry, Pingdom, Airtable, Postmark, Amplitude, NewRelic, StackScale, Google Spreadsheet.
Combining a Rails project with a headless WordPress 💥
As we said, Mapache Gurú is a web-based project, at least for now, so the project evolves around a web framework, in this case, Ruby on Rails, and all under the classic monolith that a small team develops for efficiency. In the long term, few web technologies give this team the feeling of stability as Rails their choice is based on the experience, comfort, and happiness of the team, because let’s not fooling ourselves, at this time of web development is not difficult to choose another type of technology and get it right, the only transcendental thing is the team.
In the editorial part of the backend, we rely on WordPress with which we integrate via API from Rails. It is the de facto standard, all the editors are used to working with this editor, the learning curve and incidents are non-existent, and it solves all the editorial management in a single stroke, totally isolated from the core of the project.
From here Mapache Gurú exposes an API rest that for now uses part of our frontend, and in the medium term will use our applications and/or PWA and/or third parties.
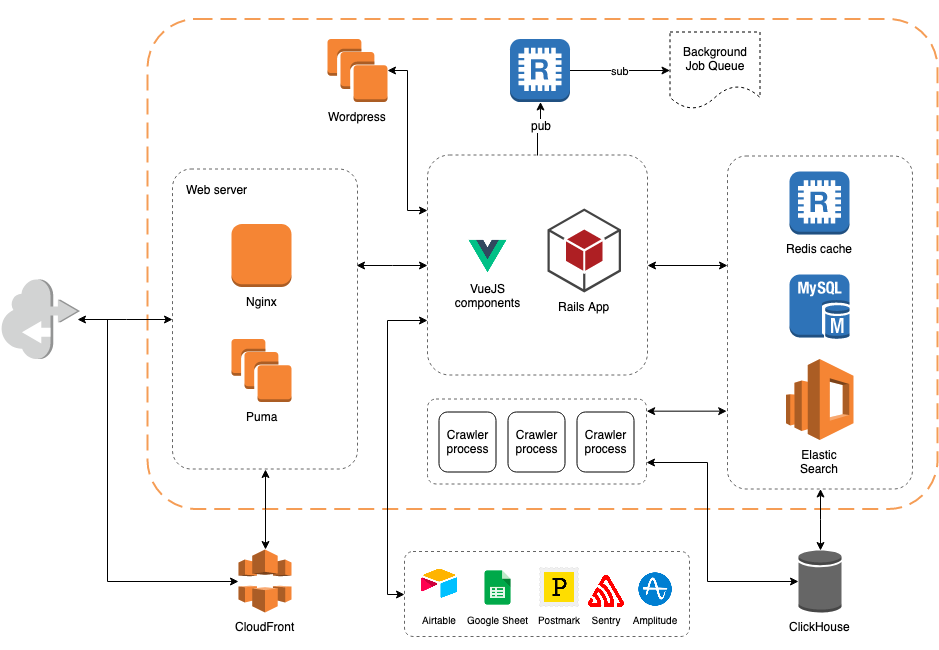
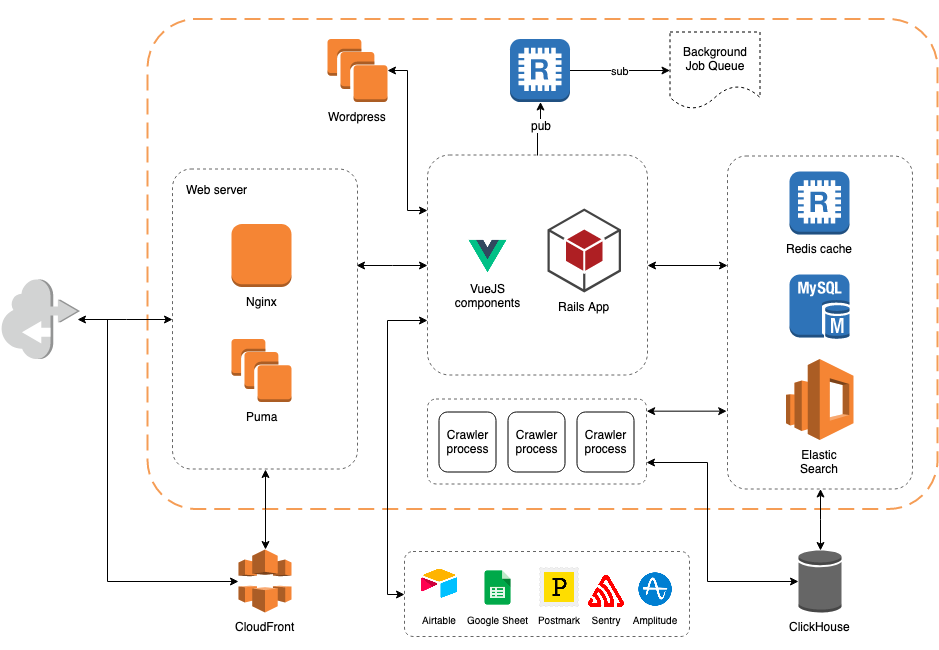
 This is a general vision about our complete stack.
This is a general vision about our complete stack.
Vue isolated componentes to improve the UX 💃
The frontend is currently built between Rails and Vue. We are still supported by traditional navigation, we are old school, among other things because for everything that depends directly on SEO we tread with lead feet, but in the process, we reinforce that KISS principle that we try so hard to keep at bay with so much effort.
But we have taken a step forward in this respect, we have added Vue+SSR to our stack to deliver enriched components that improve the UX of the project. This, which a priori for lovers of the hello world seems trivial, poses some challenges in terms of the approach isolated components +SSR + performance, always trying to keep the dependencies of third parties to a minimum, but we can discuss this in another time.
For example, this is a vue component example inserted in a wordpress backend and imported and processed by a rails+vue:
Web server, persistence and search engine 💽
- As far as web servers are concerned, nginx+puma is always an effective duo, supported by a Cloudfront such as CDN.
- For persistence, we use several tools depending on needs. For example, for caching we use Redis, on which a Sidekiq is also supported to manage the queues of our monolith Rails.
- We said we are old school, so all our data is stored in a relational structure under a Mysql instance.
- We use Elastic as a full-text search engine, but we also rely on it to denormalize certain parts of the relational BBDD and speed up many of the queries needed to deliver the final content.
- And recently we have added ClickHouse to our toolbox, in this case, to store and process historical prices. We were already using it in ¿Qué coche me compro? for analytics with amazingly good results, so we had few doubts about the choice.
And so far this was our overview, more or less standard, of our technology stack, and it will complicate as much as the amount of data and traffic we’ll need to support.
You can read a more detailed article about everything that surrounds Mapache Gurú in terms of philosophy, branding, design, monetization, etc here: How to create a digital product: the case of Mapache Gurú.
